背景
在《使用 Cypress 让产品持续稳定交付》文章中,我们讨论了为什么选用 Cypress 作为 E2E 测试框架。在花了近两个月时间完善测试案例后,我们需要测试覆盖率来量化测试覆盖是否足够。本文将介绍如何使用 Cypress 获取 APISIX Dashboard 前端 E2E 覆盖率。
什么是代码覆盖率
代码覆盖是软件测试中的一种度量,描述程序中源代码被测试的比例和程度,所得比例称为代码覆盖率。测试代码覆盖率一定程度上反映了代码的健康程度。
安装依赖&配置
想要收集测试覆盖数据,我们需要将原有的业务代码放一些探针以供 Cypress 收集数据。
Cypress 官方推荐两种方式,第一种是通过 nyc 生成临时目录,把已经写入探针的代码运行起来以收集测试覆盖数据。第二种方法是通过代码转换管道实时做代码转换,这就少去了临时文件夹烦恼,使得收集测试覆盖率数据比较清爽。我们选择第二种方式收集前端 E2E 覆盖率。
- 安装依赖
1yarn add babel-plugin-istanbul --dev- 安装 cypress 插件
1yarn add @cypress/code-coverage --dev- 配置 babel
1// web/config/config.ts
2extraBabelPlugins: [
3 ['babel-plugin-istanbul', {
4 "exclude": ["**/.umi", "**/locales"]
5 }],
6 ],- 配置 Cypress code coverage 插件
1// web/cypress/plugins/index.js
2module.exports = (on, config) => {
3 require('@cypress/code-coverage/task')(on, config);
4 return config;
5};
1// web/cypress/support/index.js
2import '@cypress/code-coverage/support';
- 获取测试覆盖率
配置完毕后,需要我们运行测试案例,在测试案例运行结束后,Cypress 会生成 coverage 和 .nyc_output 文件夹,里面包含测试覆盖率的报告。

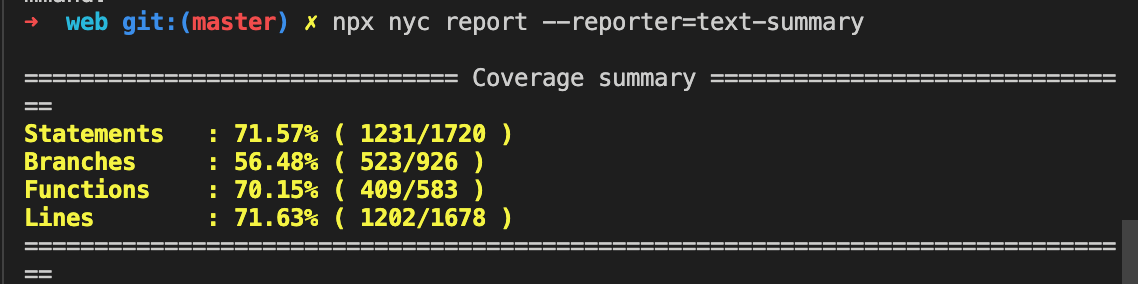
执行下面的命令后测试覆盖率信息会出现在控制台。
1npx nyc report --reporter=text-summary
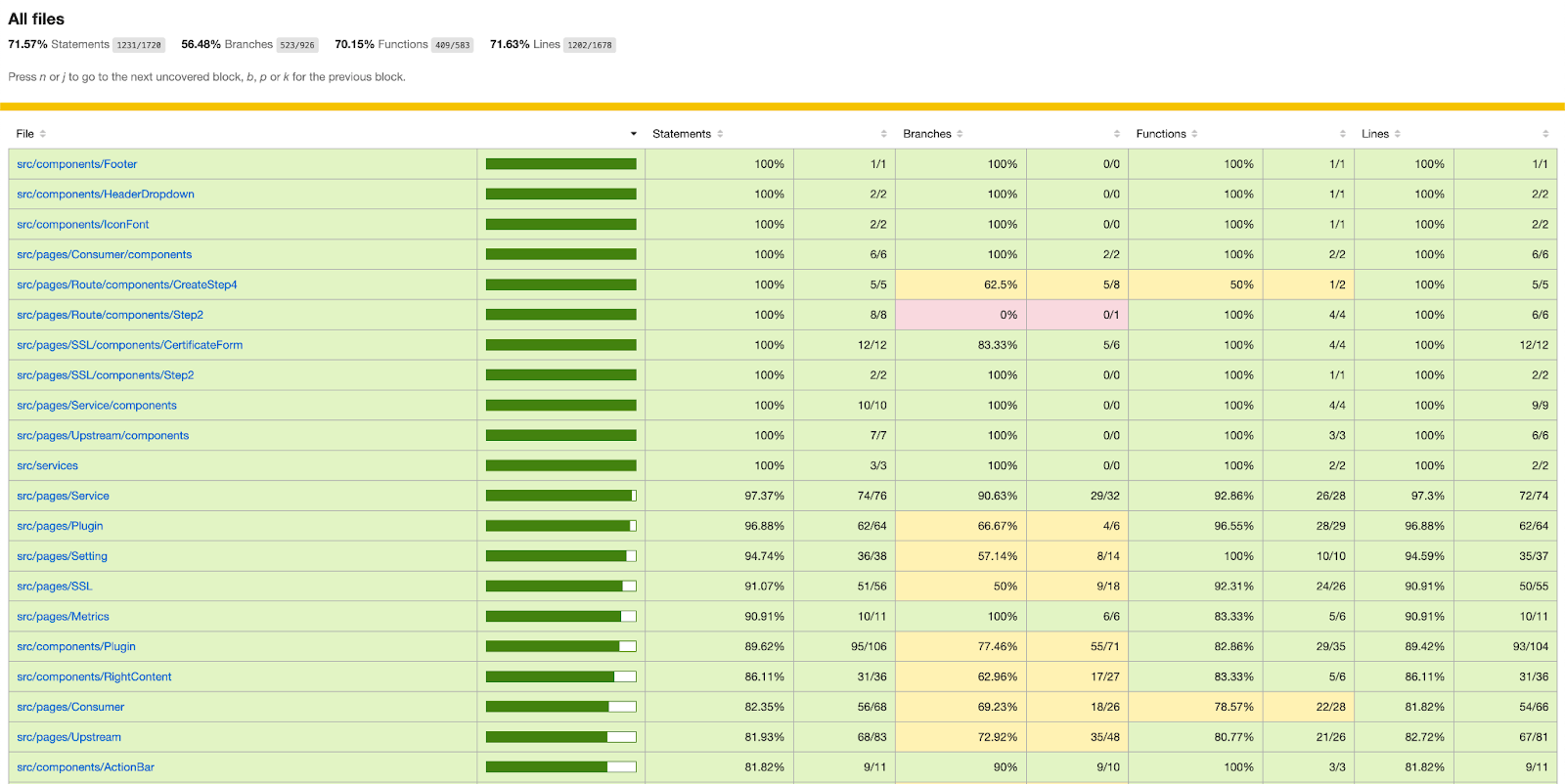
在 coverage 目录下,会有更详细的报告网页,如图所示:

Statements 表示是否每个语句都执行了
Branchs 表示是否每个 if 代码块都执行了
Functions 表示是否每个函数都调用了
Lines 表示是否每一行都执行了
总结
测试覆盖率的高低一定程度上反映了项目的质量。目前 APISIX Dashboard 前端 E2E 覆盖率已经达到了 71.57%, 我们将持续协同社区,继续增强测试覆盖率,为用户提供更可靠稳定的产品。